How Can I Add Like Button To My Blog

Intermediate
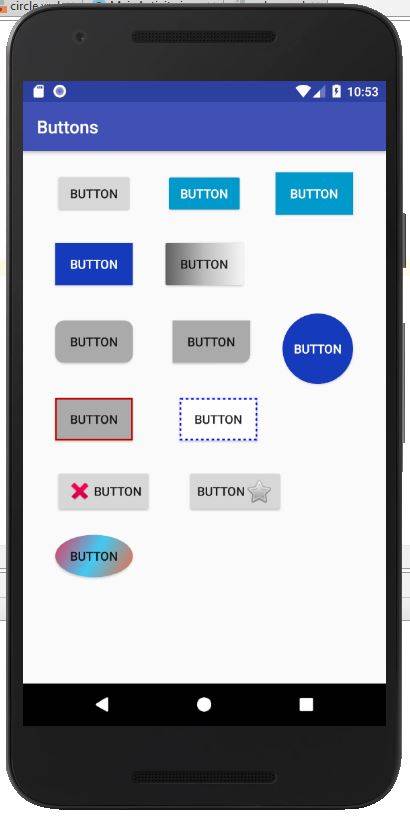
Custom buttons in Android - 13 techniques to style your buttons
Custom buttons in Android, we show you 13 techniques to style your buttons.

Miha Cirman
10 min read
We love custom buttons in Android apps; they are always part of your work. During all the years of mobile development, we had quite a few requests for button designs. We wanted to create a short list of examples for you so that you have a cheat sheet to work on your next project. Most of these design techniques work for many other types of components (e.g. ConstraintLayout, or any other View) as well.

We show you how to change colors, even how to make gradient colors. How to make a custom shape and how to add an image to a button and how to make a border for a button. Don't worry CodeBrainer has 13 techniques for you to use.
You can make custom buttons in Android in many ways:
- Using colors (background, text, border)
- Using custom shapes like circle, rounded corners and more
- You can add images to your buttons to customize them
- Using drawables to make gradients, dotted borders and more
Normal button
Let's start with a normal button. To add a button, that has an Android style all you need to do is to drag and drop a button from the Palette to your layout. For most versions that would mean a grey button with all corners at 2dp roundness. Check our blog, if you need to learn more about using Android Studio Layout Editor.

Change button colors
Having different colors of buttons makes your application shine. Most of the time designers choose different colors for a confirmation button (e.g. blue or green) and a cancel button (mostly red). We show you how to set a background, how to choose a custom color (and how to add it to resources) and how to make a gradient color.
Use tint to change color
We use tint to change the color of a button when we do not want to change the shape of the background. It means that we only change color, imagine that you have an icon in black and white and you want it to be blue. You use tint to make the icon blue.

First, you need to add a normal button. Then you need to change the backgrountTint attribute for that button. We used @android:color/holo_blue_dark for our color. However, you can select a color from Android resources.

Change the color of the text

To change the color of text, use attribute named textColor. As you can see on our example, we have a white color for text on our blueish button. To achieve the same effect, you need to set @android:color/white for textColor attribute.
Set color as a background

If you set value for background attribute with color type value, you make the shape of your button rectangular and a little bigger as well, because a normal button has a little bit of padding by default (see the button on the right) and setting color type value will override this setting. Sometimes you do not have to have the round corners, and this is just a perfect and simple way of changing the color. For the button above we have used the value @android:color/holo_blue_dark for the background and @android:color/white for the textColor.
Using custom color for a button

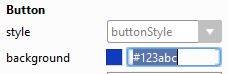
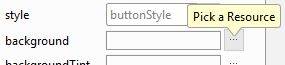
Sometimes you want to use a custom color. For this example, we use color #123abc. The simple way is to enter a value for attribute background. Since the color is dark we also set value @android:color/white to attribute textColor.

There is a better way to set a color, and this is to add a new resource value for a color.
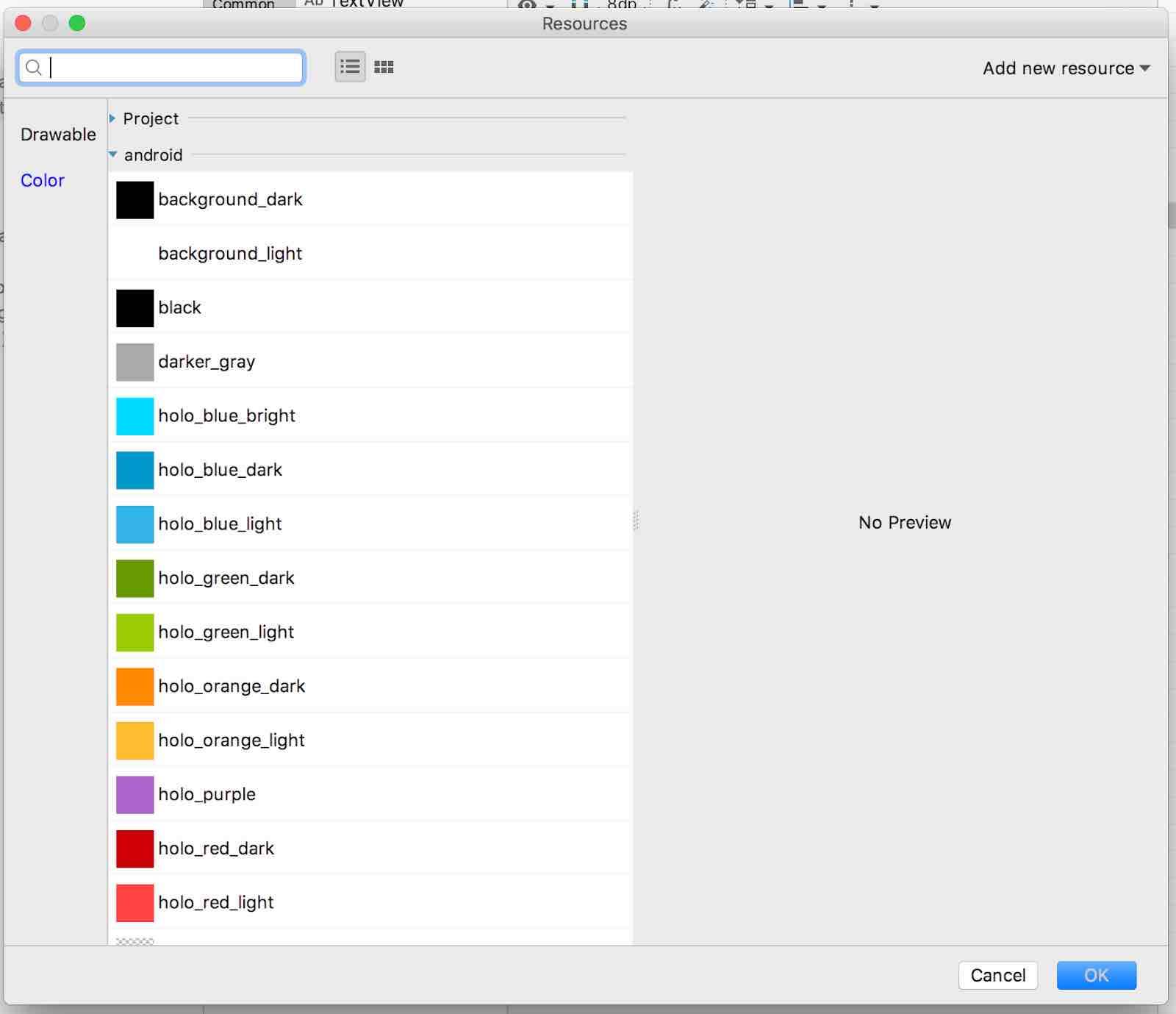
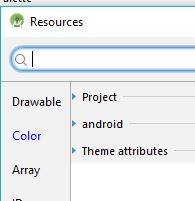
First, you open the Resources window.

Then you switch to color resource.

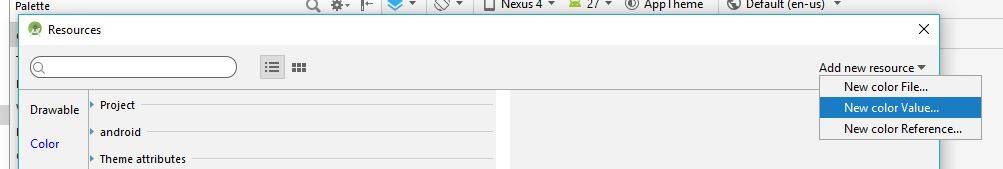
After that, you can go ahead and add a new color value.

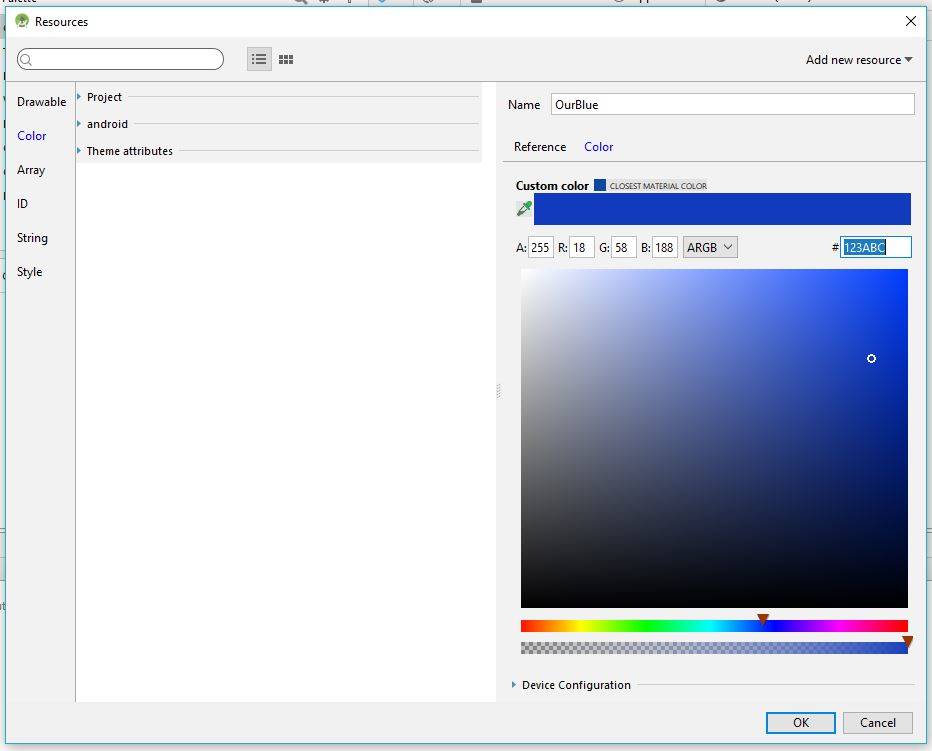
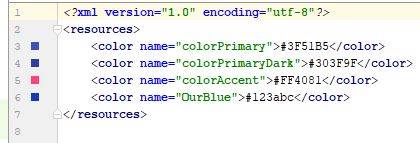
In the end, you enter the name and value for our color #123abc (we choose the name OurBlue)

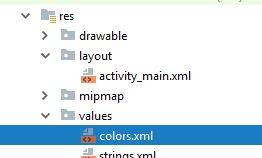
Now you have a resource for the color, and you can use it all over your project by using value @color/OurBlue (or R.color.OurBlue in code). Values are in colors.xml

The values look something like this:
XML

Thanks for reading!
If you like our code, you can give back by sharing this article!
Gradient background for a button

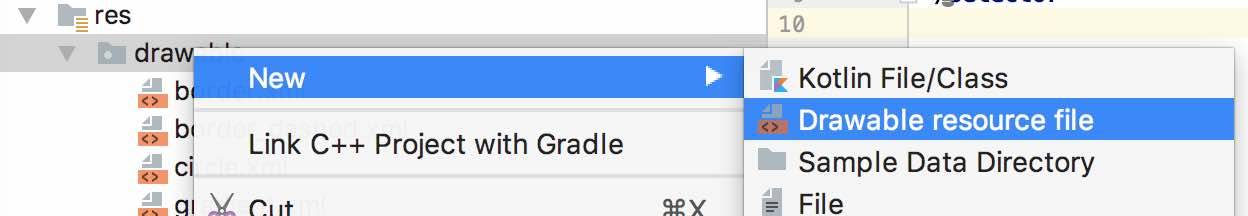
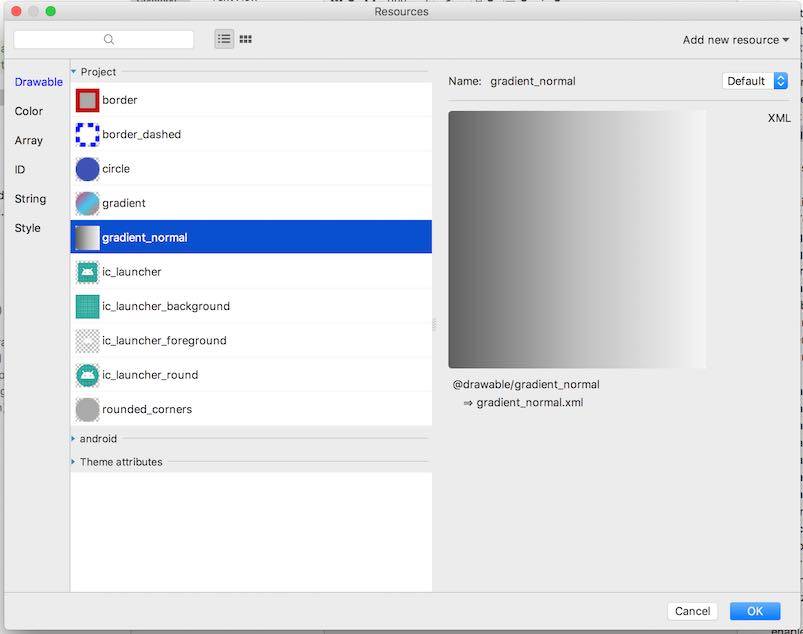
Making gradient colors is fun. Because they look just like magic when one color changes to another, add a normal button to the layout. To play with the gradient, we need a new drawable resource file. So add one, we have named mine gradient_normal.xml.

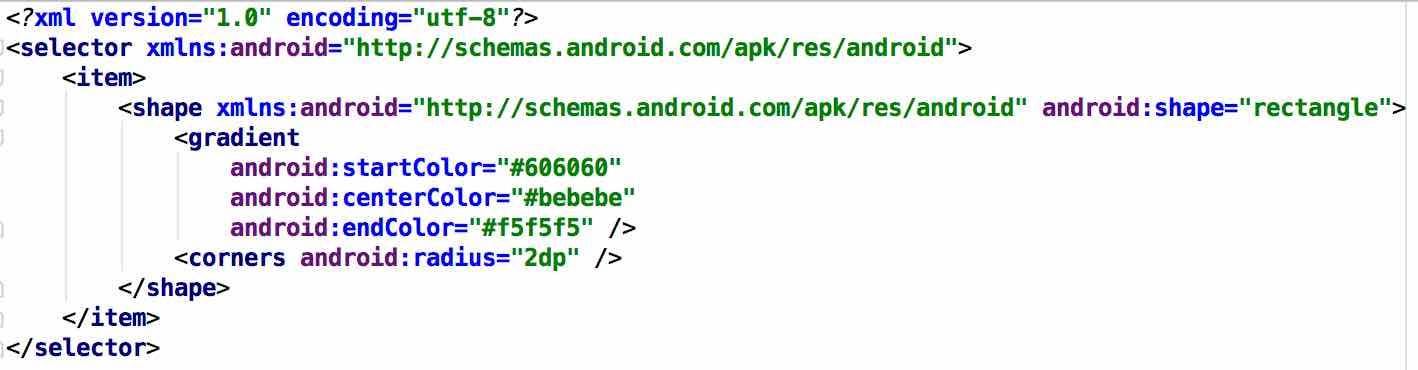
Now that we have a drawable file we need to change its content. Write the code below into your new drawable.
XML

Thanks for reading!
If you like our code, you can give back by sharing this article!
You can see that the gradient has three color values, startColor, centerColor, endColor. If you want to make, more exciting examples change those three colors and replace them with your values. We also made our corners round using corners tag and 2dp value for the radius attribute.
For a button to have our gradient we need to set our drawable for a background attribute, so the value should be @drawable/gradient_normal (You can enter a value or use Resources window and select it)

Here you can read much more on drawable resources.
Shapes custom buttons in Android can have
Designers always give you instructions to make custom shapes for components like button in applications all the time. We show you a few ways to shape your buttons. First, we show you the most common, round corners as designers often choose different roundness size of corners for buttons. After that, we will make a circle button just for fun.
Buttons with rounded corners

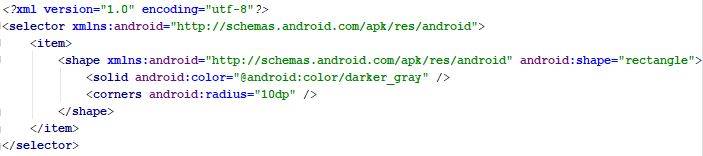
As in the example for the gradient background, you have to add a new drawable for rounded corners as well, name it rounded_corners.xml. Inside the XML write the code:
XML

Thanks for reading!
If you like our code, you can give back by sharing this article!
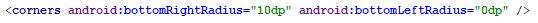
First, we need a selector and an item inside. The primary tag for us is shape. We choose a rectangle for our value. Solid tag is for the background with color value (choose color/darker_gray for the value of color). Corners tag is the one we wanted. Put 10dp as a value. Note that you can mix the values for each corner. This way you get a different shape.
XML

Thanks for reading!
If you like our code, you can give back by sharing this article!

Now you can use your drawable for the background attribute of your button.
Change the shape of a button - Circle button

To make a button in the shape of a circle, we need a new drawable first. Name it circle.xml.
XML

Thanks for reading!
If you like our code, you can give back by sharing this article!
We need a selector, item, and shape. For the shape we use oval. To make the button in the shape of a circle, you need to make a button that has the same size for the width and height. We set the size with size tag (but this size is overridden with size on layout). We also set the color with solid to OurBlue.
Now you can use your drawable for the background attribute of your button. Since we used OurBlue color, make textColor white as well.
Images in buttons

Lots of designs for custom buttons in Android use images for buttons. We show you how to add an image to a button at the start of the text and the end of the text.
To add an image on the left side (or more precise before the start of the text; start/end automatically turns images around for countries that write from right to left) you need to set a value to attribute drawableStart. Choose one from the android resources with the Resources window. We use the value @android:drawable/ic_delete
To add an image to the right side (after the end of the text) use attribute drawableEnd. We use the value @android:drawable/btn_star
Android has a few icons already included, but if you do not know where to get images, we have a suggestion for you. You can use Google image search and use type: clipart. You can also check if the icon you want is in material design icons set or search some of the royalty-free sites for icons.
Learn how you can start creating apps with Flutter.
Learn more
Change borders of button

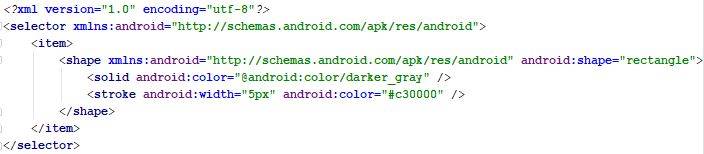
To create borders for buttons, you need a drawable as well. Name it border.xml. Inside that XML put the code:
XML

Thanks for reading!
If you like our code, you can give back by sharing this article!
The structure is the same selector, item, shape. For the shape we choose a rectangle value, if you want, you can choose oval and see what happens. To make the border, you need the stroke tag. You can select a color and width of the border with the stroke tag.
To use it use the border drawable for the background attribute.
Dashed border for a button that changes on click


Add a new drawable and name it border_dashed.xml.
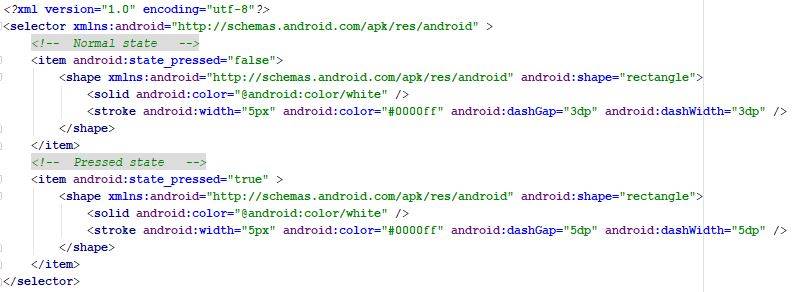
XML

Thanks for reading!
If you like our code, you can give back by sharing this article!
There is one change to our code, and this is that we have two items. With the two item tags, we choose how the button looks in the normal state and how the button looks in the pressed state. You can change the values to make more of an effect, but we chose to resize the dash gap and size. To make dashes, we use stroke and attribute dashGap (size of space between lines) and dashWidth (size of line).
The ultimate custom buttons in Android


It is time to use all the skills of making custom buttons in Android. We have the gradient color of the button, but that gradient rotates when we press it. This example combines all the knowledge we have gained, and it gives you new ways to play with your custom buttons. Try changing colors, try changing the rotation.
Add drawable gradient.xml and add the code:
XML

Thanks for reading!
If you like our code, you can give back by sharing this article!
Conclusions
These are the techniques that help you create many scenarios for custom buttons in Android, let us know if you want some more examples. Making custom buttons is just one of the skills you need to know as an android developer; check our skills checklist for Android developers.
Also, remember, have fun coding with CodeBrainer.
How Can I Add Like Button To My Blog
Source: https://www.codebrainer.com/blog/13-designs-for-buttons-every-android-beginner-should-know
Posted by: baileyclinguen1988.blogspot.com

0 Response to "How Can I Add Like Button To My Blog"
Post a Comment