How To Place A Blog Feed On Main Page Wordpress
A Beginner's Guide to the WordPress Posts Page
In this article, we'll clarify the main difference between WordPress posts and pages, as well as cover the situations where a post page can really benefit your site. We'll then walk you through how to set up and optimize your blog page.
A blog is an important aspect of virtually any website, to the point that by default, WordPress lists your posts on the home page. However, if you choose to make your home page 'static,' you'll need to find somewhere else for your blog posts to live.
Fortunately, WordPress lets you also create a dedicated Posts page. This is particularly useful if you need home page real estate for showcasing your latest products and/or services, but also need to display your blog posts.
Understanding Posts, Pages, and Archives

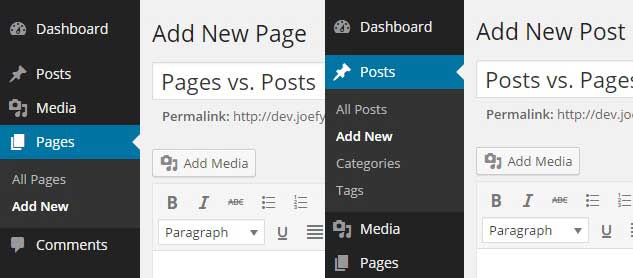
Although Pages and Posts are structured similarly, there are important differences to know.
Although they're all technically web pages, there's actually a clear distinction between a WordPress page, post, and archive. Let's take a look at each in turn.
Posts
Posts are essentially regular, yet time-specific pieces of content (such as news items). They're what you use to ensure your WordPress site is fresh, relevant, and interesting. By default, posts are listed in reverse chronological order on your home page (though this can be changed).
Posts can be sorted into different categories and tags, so they can be found with greater ease by your site's visitors (and by search engines). What's more, visitors who have signed up to your Really Simple Syndication (RSS) feed will have your posts fed directly to them. This makes it much easier for your posts to be shared and, in turn, your traffic to grow.
Pages
In contrast to posts (which form an ever-evolving feed of content), pages are the evergreen elements of WordPress site. They're a more 'permanent' fixture, and obvious examples are your About and Contact pages.
Within WordPress, pages look similar to posts, although there are definite differences. Pages aren't assigned tags, however, they can be organized into hierarchies (for example, grouping a Testimonials page under the About page hierarchy). As we will see further on, a page can also be dedicated entirely to your blog posts.
Archive
An archive, as the name suggests, is what you and your site visitors (potentially) would use to keep track of your myriad blog posts. In WordPress, you have the option of setting up an Archive page, which displays your past posts in easy-to-navigate categories. You can choose to archive posts by month of publication, subject matter, post authors, or practically any other criteria you prefer.
Additionally, you could add an archives widget to your WordPress site's sidebar or footer. This more streamlined approach lets your readers find past posts, without having to leave the page they are on.
The Benefits of Building A Posts Page

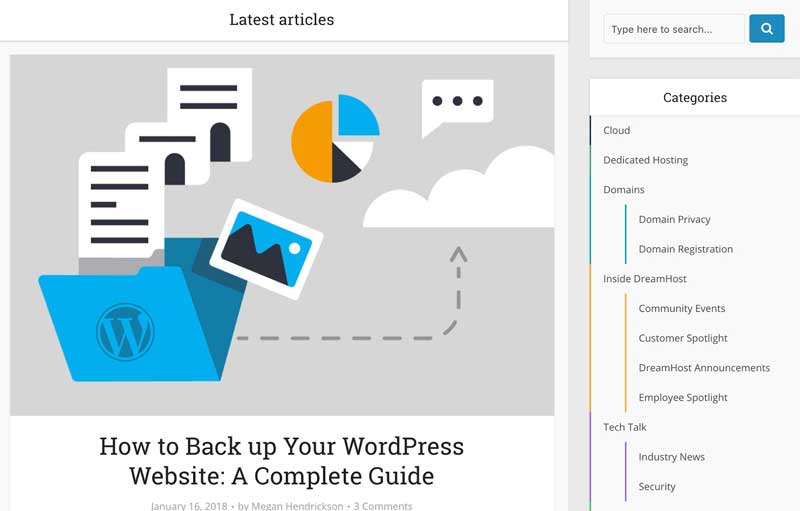
The DreamHost blog page lets readers see the most recent blog posts, as well as offering a range of categories to browse through.
With the key differences between posts, pages, and archives clarified, let's take a quick look at why you'd want to create a dedicated Posts page.
Your blog is key for content marketing. Because of this, WordPress displays your most recent posts on your home page out of the box. However, there are many instances where your website would benefit much more from keeping your blog on a separate page.
For example, creating a separate page offers a central 'hub' for your blog. Less clutter means more readability, and ease of navigation will improve the chances of visitors returning to your site. You can also customize the Posts page to your exact requirements. For example, custom page templates can be used to create a dedicated layout, without compromising your chosen theme.
Also, a Posts page can help improve your site's Search Engine Optimization (SEO), along with helping visitors find and share posts. Using tags and categories makes the process of finding similar and related posts quick and easy.
Finally, we've already touched on the extra home page real estate you'll get. It's crucial for the first page of any business site to be geared towards making a good first impression and encouraging visitors to take action. While a blog is part of this process, making sure your home page is focused on a prominent Call To Action (CTA) means details of your latest posts could be superfluous to requirements.
How To Create A Dedicated Posts Page (In 3 Easy Steps)
The good news is that creating a Posts page is straightforward in practice. Although many themes contain a dedicated blog template you can use here, the first step covers how to manually set up a suitable page.
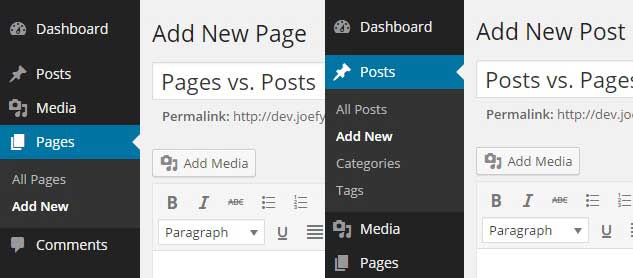
Step 1: Create Your Pages
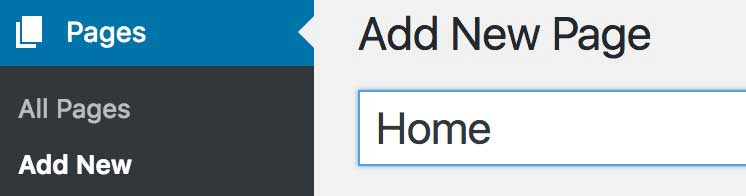
To get started, navigate to Pages > Add New. If you haven't already done so, you'll need to create two pages – one for your home page, along with your Posts page.
You'll want to name one page Home for simplicity, and if you have the option available, set the Template drop-down option under Page Attributes to Front Page Template (or similar).

You should also uncheck all of the boxes under the Discussions section of the page (if they appear), then hit the Publish button once you're ready.
To set up a Posts page, follow the same steps, but name it Blog for simplicity (although this can be whatever you wish) and select a relevant template if one is present.
Step 2: Adjust Your Home Page Settings
Next, you'll want to tell WordPress what your home page should be. To do this, you'll first need to navigate to Appearance > Customize in your WordPress dashboard. From there, click on the Homepage Settings tab.

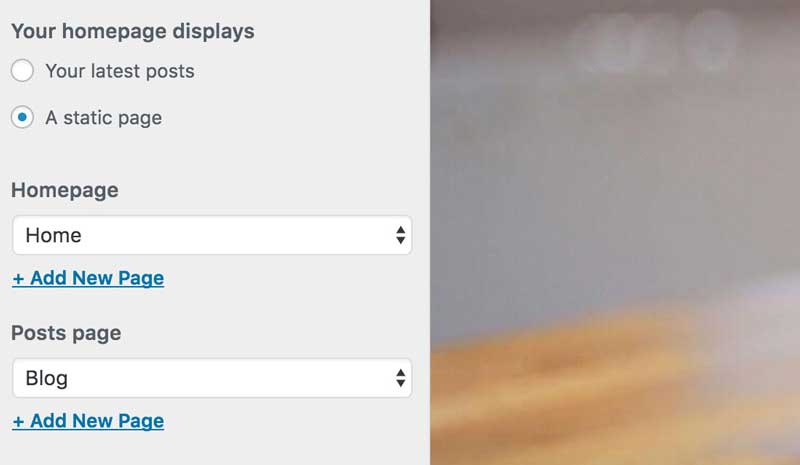
Here, you can choose to display your home page as a static page, rather than as a list of posts. After that, you can indicate what specific page to use (which should naturally be the page you titled Home in the previous section). Finally, since your blog posts will no longer be located on the front page, you'll need to decide what will serve as your new Posts page (which should be the page you titled Blog).
Don't forget to hit Publish or Save Draft at the top of the screen when you are finished. The changes you have made will then be applied. You may also notice that there are options for adding a new page to serve as your home or posts page. This gives you a quick and efficient way to create a page directly from this screen.
For further tweaking, you should use the front-page.php template rather than home.php, as it is higher in the hierarchical chain. Regardless, make sure you check your site's front end to ensure that both pages display correctly.
Step 3: Add Your Pages To a Menu
Finally, you'll need to add the new pages to a navigation menu. Of course, given that your navigation provides visitors with a clear overview of your site's structure, it's important that all of your pages are added to it.
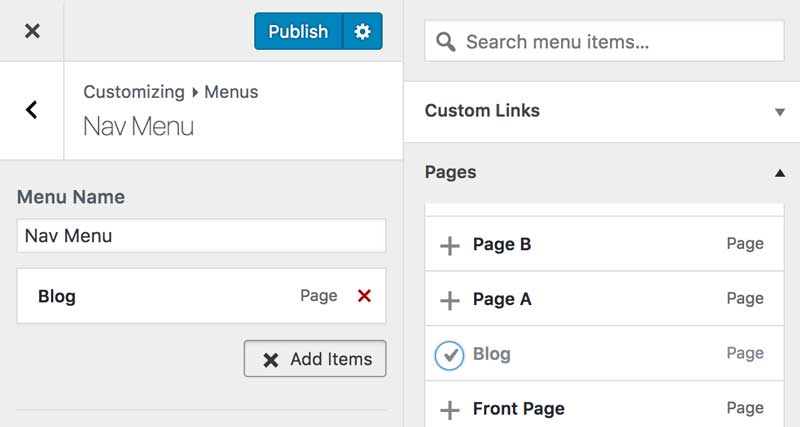
To add your pages to the menu, access the Appearance > Customize screen, and click the Menus tab. From the list of your menus, select the relevant one, and click the Add Items button.

Next, open the Pages accordion menu, find your Blog page, and click to add it to your menu.

Repeat this for your home page if necessary, and when you're ready, click Publish. Your changes will be saved, so check the front end of your site to view the changes.
How To Customize and Optimize Your WordPress Posts Page
Once your blog page is live, you can customize it further. Fortunately, WordPress makes this process incredibly simple.
A WordPress template controls how the elements on a page are displayed at a fundamental coding level. Although your WordPress installation may include a blog template, creating one could better suit your requirements. For example, you can increase the volume of posts that appear on a page, enlarge the image sizes associated with each post, change their order, increase excerpt lengths, and much more.
Many themes will include their own admin panels to help customize these elements without the need to get your hands dirty with coding. However, a plugin such as Blog Designer is a good alternative if you need a quick, simple solution.

You could also think about using these elements to arrange posts in a different order, such as by categories, tags, or author. The Blog Designer plugin could do this, but if you've gone down the manual route, Smashing Magazine wrote a stellar piece on how to do this with code.
To give visitors an even greater way to find your older posts, you could employ a dedicated archive widget. Of course, there are WordPress plugins for this, such as Annual Archive.

This enables you to display daily, weekly, monthly and yearly archives. You can also display your archive on a post-by-post basis (i.e., displaying the title of the post, rather than a date).
Finally, it's also worth thinking about a few optional extras to enhance the user's experience. For example, your Posts page could be the ideal place for a dedicated email subscription form. Those readers who have already perused your blog are potentially more apt to subscribe. To achieve this, DreamHost provides a version of the popular WPForms plugin with all hosting plans.
Conclusion
Just because you want to keep your home page reserved for important service, product, and contact information, doesn't mean you have to do without a blog. WordPress makes it easy for you to create, manage, customize, and optimize a page dedicated to your latest posts.
How To Place A Blog Feed On Main Page Wordpress
Source: https://www.dreamhost.com/wordpress/guide-to-wp-posts-page/
Posted by: baileyclinguen1988.blogspot.com

0 Response to "How To Place A Blog Feed On Main Page Wordpress"
Post a Comment